
I have been working on a prototype for the edX marketing site to move rendering from client-side to server-side. (Note that the marketing site is separate from the LMS.) The goal is to decrease the time to first paint—time users must wait to actually use our site. Today that time can range from 2s for a decently-powered device in the United States to 12s for low-powered devices in India. While I initially set out solely to test server-side rendering (SSR), it became clear almost immediately that we could save a lot of money—approximately 90% of our Drupal hosting fees—by moving to a serverless deployment architecture. Below are a few notes I have compiled over last couple weeks.
Since part of the initial purpose of the prototype was to test isomorphic JavaScript with React, I created a Node.js project. In this instance I used the Express framework since it seemed the most popular (which makes it easy to find documentation, blog posts, and plugins/middleware). The code is available at https://github.com/clintonb/edx-marketing-site-frontend.
Around this time I also listened to an Interview with Yan Cui this weekend on the conversion work he did at a startup, prompting my investigation into serverless deployments. The interview/blog are interesting because he provides good detail around both now and why the company made this change.
Prototype
The source code for this prototype is available at https://github.com/clintonb/edx-marketing-site-frontend. It is deployed to AWS.
I used Claudia.js to deploy since it met my immediate needs. In the future, it might be worth exploring Serverless framework since it is cloud provider-agnostic and may offer a few additional features.
Additionally, I also make use of edx-bootstrap, but styling is not my primary focus for this prototype.
Goals
- Render the instructor page on the server.
- Deploy in a serverless manner (e.g. no EC2)
- Support internationalization (i18n) for the Spanish language.
- Cache responses on a CDN.
Non-goals
- Style pages to exactly mimic edx.org.
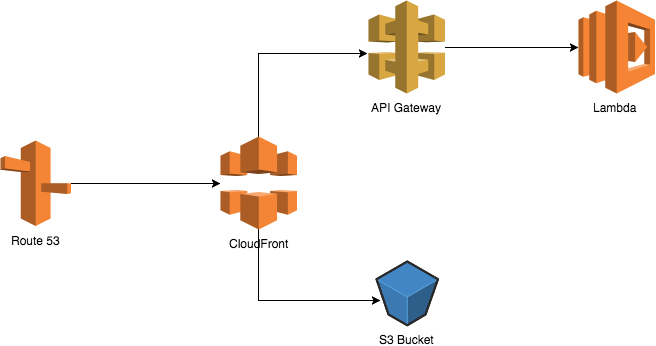
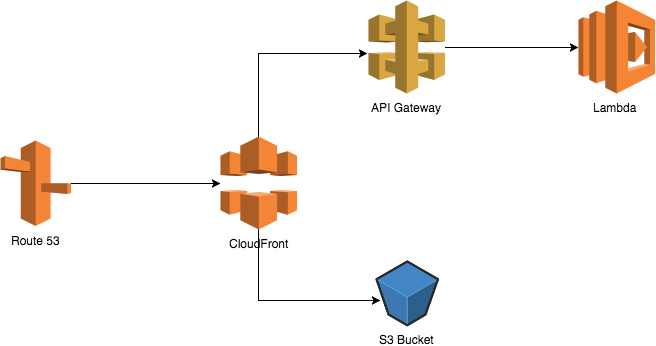
Architecture
This diagram represents the current deployment architecture. Static assets—CSS and JS—sit in an S3 bucket. The server lives on Lambda.
There is also a CloudWatch scheduled event that makes a call to the Lambda function every 15 minutes to help avoid cold starts and longer load times for initial users.
In the future we may explore deploying completely to S3 for a site that is truly serverless. (I had success with this for an earlier Django-based prototype.)

Demo Links
The links below show a single instructor’s page. The data is real. If you want to see another instructor, change the path to one on the marketing site. For example, to view Anant’s page change, https://www.edx.org/bio/anant-agarwal-0 to http://edx-test.clintonblackburn.com/bio/anant-agarwal-0. Want to see it in Spanish? Either change your browser’s language or prepend /es to the path: http://edx-test.clintonblackburn.com/es/bio/anant-agarwal-0.
Umm…what about isomorphic JavaScript?
This entire endeavor started with wanting to explore isomorphic JavaScript. I started down that path, but realized it’s not what we need today. If you visit our marketing site, it is clear that very little of the site is user-specific today. The following three components rely on user data:
- Enrollment buttons
- Prices displayed on program—MicroMasters, Professional Certificate, XSeries—detail pages
- Username/links in the navigation bar
The rest of the site can be rendered server-side with any template rendering engine. I chose Nunjucks for its similarity to Django/Jinja2 templates. Adding React as an additional rendering engine is adding unnecessary complexity. The components listed above can all be handled with standard JavaScript.
Some at edX agree with my assessment of isomorphic JS and React. Some do not. We will continue to debate the merits of React for the site in its current form and its eventual evolution. Regardless, I see more serverless deployments in our future for our smaller, less-dynamic, services such as the marketing site and credentials service.